Sejamos realistas: uma imagem realmente vale mais que mil palavras, mas uma imagem que você mesmo fez?
Impagável.
Imagens atraentes criam uma conexão entre você e seu público e ajudam a construir esse relacionamento. Eles encorajam discussões e compartilhamentos.
Em suma, as imagens são convertidas.
De acordo com Venngage, 64% dos profissionais de marketing dizem que as imagens são “muito importantes” ou “essenciais” para sua estratégia de marketing.
Mesmo assim, 40% dos profissionais de marketing usam fotos de estoque em seu conteúdo.
Embora não haja nada de errado com fotos ocasionais, as empresas que desejam se destacar precisam se esforçar para criar um conteúdo visual único e impressionante.
As boas notícias? Você não precisa gastar milhares em um profissional de design gráfico. Com as ferramentas e o conhecimento certos, você pode criar conteúdo visual impressionante por conta própria.
Neste guia, você aprenderá quais ferramentas são as melhores para criar os gráficos mais solicitados (como fotos de capa de mídia social, infográficos e imagens de cabeçalho da moda) e os princípios básicos de design gráfico para ajudar a destacar seu conteúdo visual.
Ferramentas de design gráfico para criar e otimizar conteúdo visual
Você sabe que precisa ser capaz de criar resultados com estilo e aparência profissional - mas como fazer isso?

Veja como minha agência pode direcionar grandes quantidades de tráfego para seu site
- SEO - desbloqueie grandes quantidades de tráfego de SEO. Veja resultados reais.
- Marketing de conteúdo - nossa equipe cria conteúdo épico que será compartilhado, obterá links e atrairá tráfego.
- Mídia paga - estratégias pagas eficazes com ROI claro.
Felizmente, não faltam ferramentas que oferecem plataformas de design gráfico fáceis de usar.
A melhor parte é que não há necessidade de experiência em design gráfico para criar imagens impressionantes que valham a pena compartilhar. Você pode simplesmente arrastar e soltar os elementos que deseja para obter resultados surpreendentemente bons.
Mesmo quando terminar, você pode otimizar os gráficos finalizados para carregar rapidamente e ter uma ótima aparência em qualquer dispositivo; nenhum designer é necessário!
Aqui estão alguns dos meus favoritos, junto com os tipos de imagens que você pode criar com eles.
Ferramentas para projetar seu próprio conteúdo visual
A criação de gráficos não requer um diploma em artes visuais. As ferramentas de edição de arrastar e soltar facilitam a criação de infográficos, fotos de blogs, postagens em mídias sociais e muito mais.
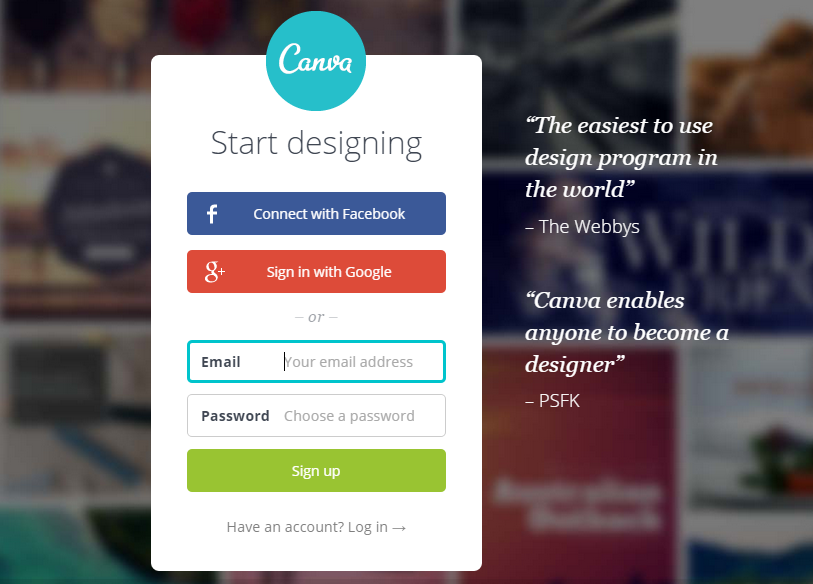
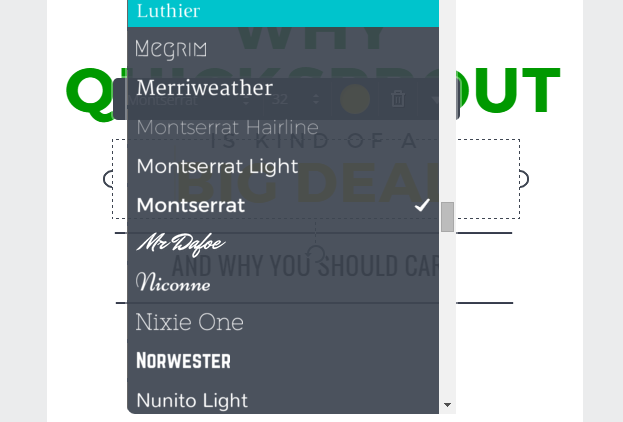
Canva
Este é um programa de design gráfico completo destilado em uma plataforma simples de arrastar e soltar. Ele funciona diretamente no seu navegador, portanto, não há nenhum grande download de software ou esquema de licenciamento complicado para percorrer.

O Canva permite que você crie uma grande variedade de gráficos, e os tamanhos e dimensões já estão sob controle.
Crie de tudo, desde folhetos a cartões de visita ou imagens de mídia social e infográficos. Use suas próprias fotos ou navegue na biblioteca de mais de 1 milhão de fotos do Canva, onde você pode licenciar imagens por apenas $ 1 cada.
Basta escolher um modelo como ponto de partida (ou criar o seu próprio se estiver se sentindo corajoso). Em seguida, personalize suas cores, ícones, fotos e fontes para criar sua própria obra-prima gráfica perfeitamente construída.

Além das fotos, o Canva também possui uma biblioteca totalmente abastecida de elementos gráficos e formas que formam o cenário perfeito para qualquer imagem. Basta pesquisar, arrastar e soltar até uma imagem que você terá orgulho de dizer que criou.
Uma grande variedade de imagens e estilos estão disponíveis - desde gráficos de redes sociais a imagens em estilo colagem e tudo mais.
A melhor parte é que a maior parte do Canva é de uso gratuito, além das taxas de licenciamento das fotos e recursos adicionais. Assim, você pode criar quantos gráficos desejar, sem restrições. Você pode até mesmo fazer login usando sua conta do Google ou Facebook - poupando-o de outra senha para lembrar.
PicMonkey
Se Canva não é sua geléia, sugiro PicMonkey. É uma plataforma muito semelhante, mas um pouco mais aprofundada. Se você deseja apagar fundos, adicionar fontes e até mesmo editar fotos, é uma ótima escolha.

O preço começa em US $ 7,99 por mês para o plano básico , que inclui 1 GB de armazenamento em nuvem, edição de vídeo, toneladas de fontes e efeitos premium, modelos e ferramentas de retoque.
Ferramentas para otimizar seu conteúdo visual e gráficos
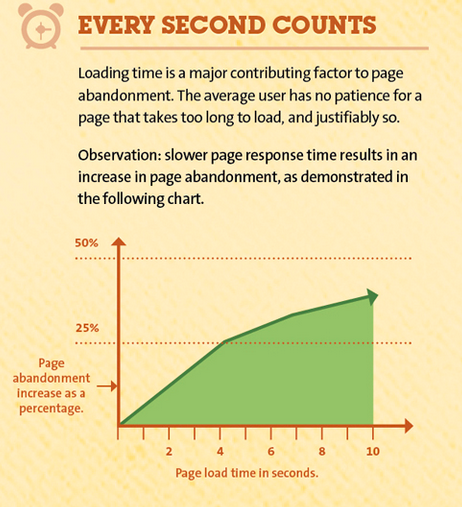
Os tempos de carregamento lentos podem obstruir seu site e consumir sua largura de banda.
Além do mais, cada segundo que seus visitantes passam esperando que sua página carregue é uma conversão perdida ou uma venda perdida .

Felizmente, vários recursos podem ajudá-lo a domar imagens grandes sem a ajuda de um profissional gráfico. Você pode até mesmo redimensioná-los ou redimensioná-los em massa.
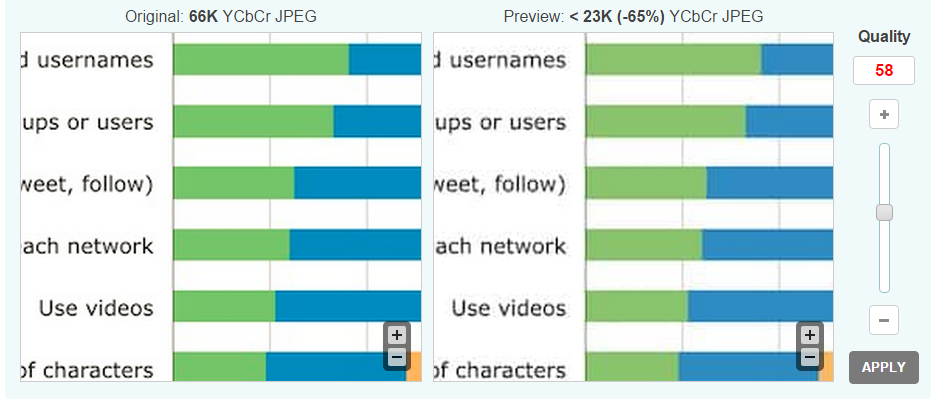
Optimizilla
Arraste e solte até 20 imagens e otimize-as rapidamente. Você pode clicar / tocar nas imagens e usar a barra deslizante para ajustar a qualidade e comparar os dois arquivos:

O Optimizilla funciona com os formatos JPG (fotos) e PNG (logotipos e imagens transparentes), pois ambos os tipos de arquivo tendem a ser maiores. Todas as imagens que você carrega são excluídas automaticamente após uma hora e você pode baixar as versões otimizadas seletivamente ou todas de uma vez.
O Optimizilla é perfeito se você tiver um número limitado de imagens que precisam de uma mudança de tamanho e também ajustar a qualidade dessas imagens visualmente.
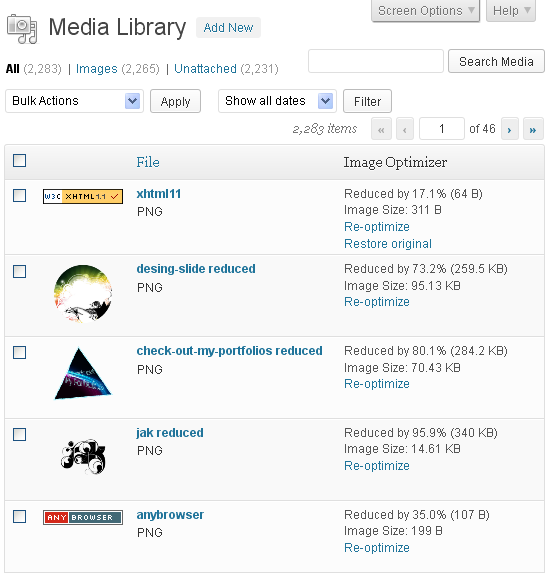
Otimizador de imagem EWWW
Este plugin do WordPress permite otimizar imagens rapidamente . O resultado final mostra quanto espaço foi economizado, bem como a porcentagem de redução.

Ele também funciona com outros plug-ins de imagens populares do WordPress, como a galeria de fotos NextGen. Se você não gosta da aparência de uma imagem com tamanho de arquivo reduzido, pode otimizá-la novamente com configurações diferentes ou restaurar o original.
O plugin aproveita vários utilitários de otimização exclusivos em um pacote completo. Como cada formato de imagem individual possui maneiras diferentes de conservar o tamanho do arquivo, cada um tem seu próprio utilitário exclusivo para compactar imagens sem sacrificar a qualidade.
Mesmo como designer gráfico em treinamento, você ainda pode se inspirar em sites e designs gráficos exclusivos. Tentar salvá-los diretamente de seu navegador pode ser um pesadelo para download.
Você acaba salvando muitos scripts extras, conteúdo e outras porcarias que entulham seu disco rígido. E se você pudesse ter apenas uma captura de tela da página?
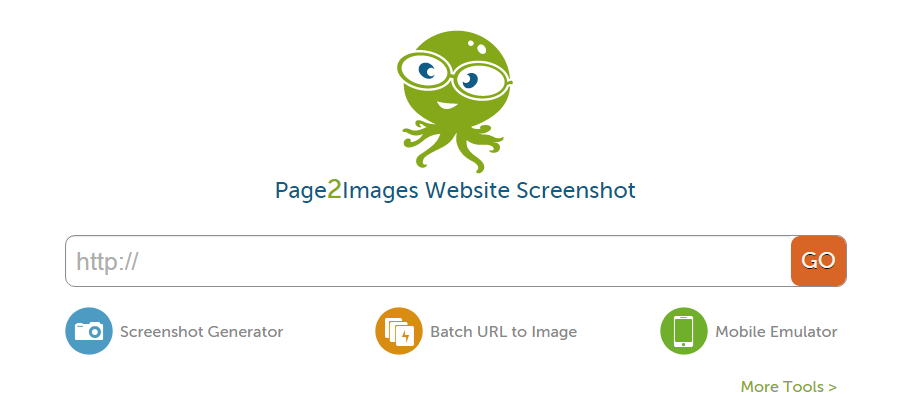
Page2Images
Este site tira uma captura de tela de qualquer página para você ou converte vários URLs em imagens.

É ótimo para salvar imagens para se inspirar e para criar um conteúdo prático mais envolvente.
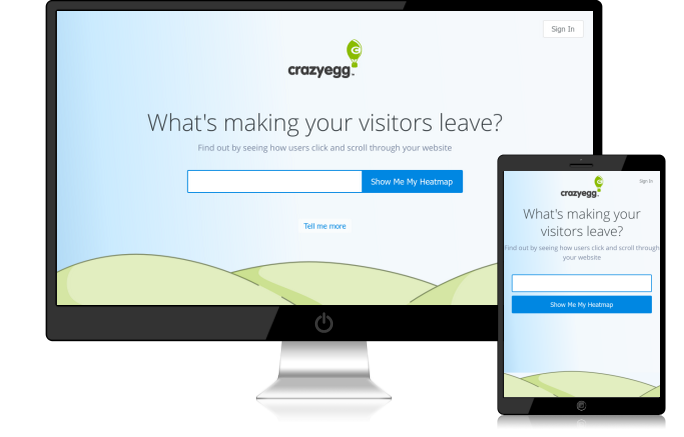
Page2Images também permite que você veja a aparência do seu site em dispositivos móveis por meio de seu emulador móvel:

Se você já se perguntou como conseguir aquele visual moderno de “meu site em um smartphone” - é assim que se faz. É também uma maneira rápida e fácil de saber se sua página está otimizada ou não para dispositivos móveis.
Se você quiser algo além da tela de computador e do dispositivo móvel típicos como suas escolhas, confira:
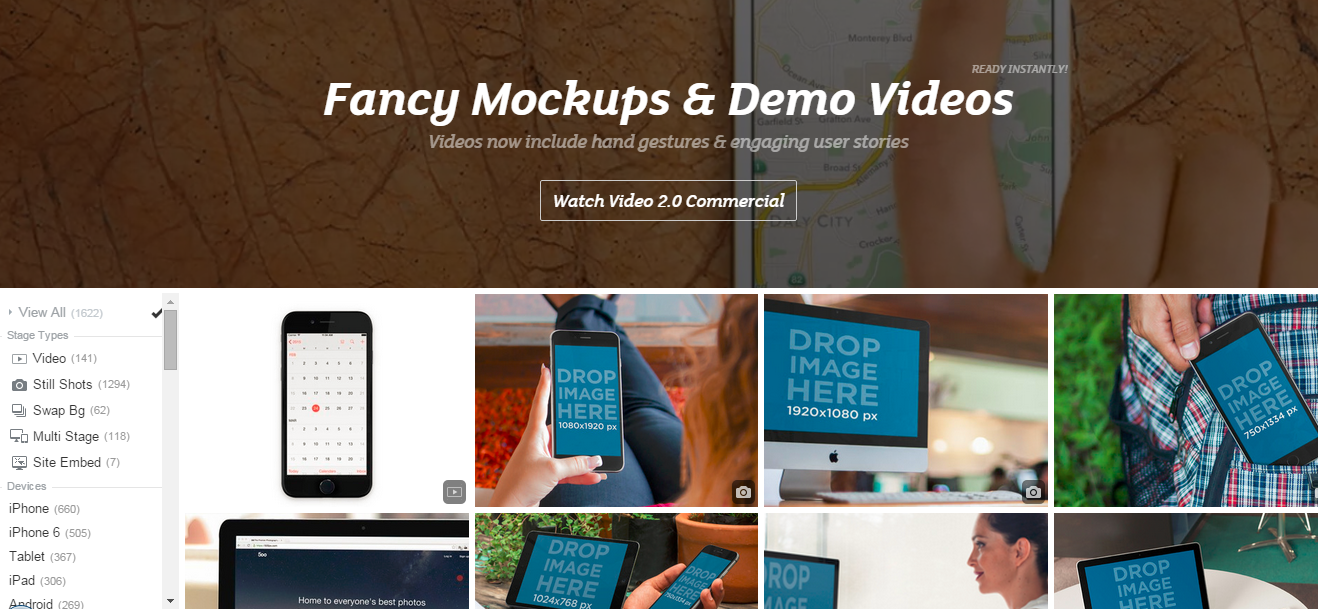
P laceIt
PlaceIt permite arrastar e soltar seu site em uma variedade de smartphones, monitores, tablets e outros dispositivos. Não tem uma captura de tela? Sem problemas. Você pode escolher uma imagem e inserir seu URL para que o PlaceIt obtenha uma imagem do seu site.

Quer mostrar um grupo de pessoas interagindo com seu aplicativo? Feito.
Quer mostrar seu novo programa smartwatch? Fácil.
De outdoors a estações de ônibus, o Placeit permite que você coloque seu site em qualquer lugar.
Se você precisa de um toque mais humano, PlaceIt também inclui fotos de pessoas de todas as idades e em uma variedade de situações. Você pode até restringir sua pesquisa a um gênero, local, trabalho específico e muito mais.
Ferramentas de visualização de dados
Bons dados têm um impacto maior quando são identificáveis visualmente. Quando as pessoas veem os números de maneira tangível e interativa, sua missão e seus objetivos deixam de ser termos abstratos para se tornarem informações significativas.
Essas ferramentas facilitam o uso da visualização de dados para criar gráficos, tabelas e gráficos atraentes.
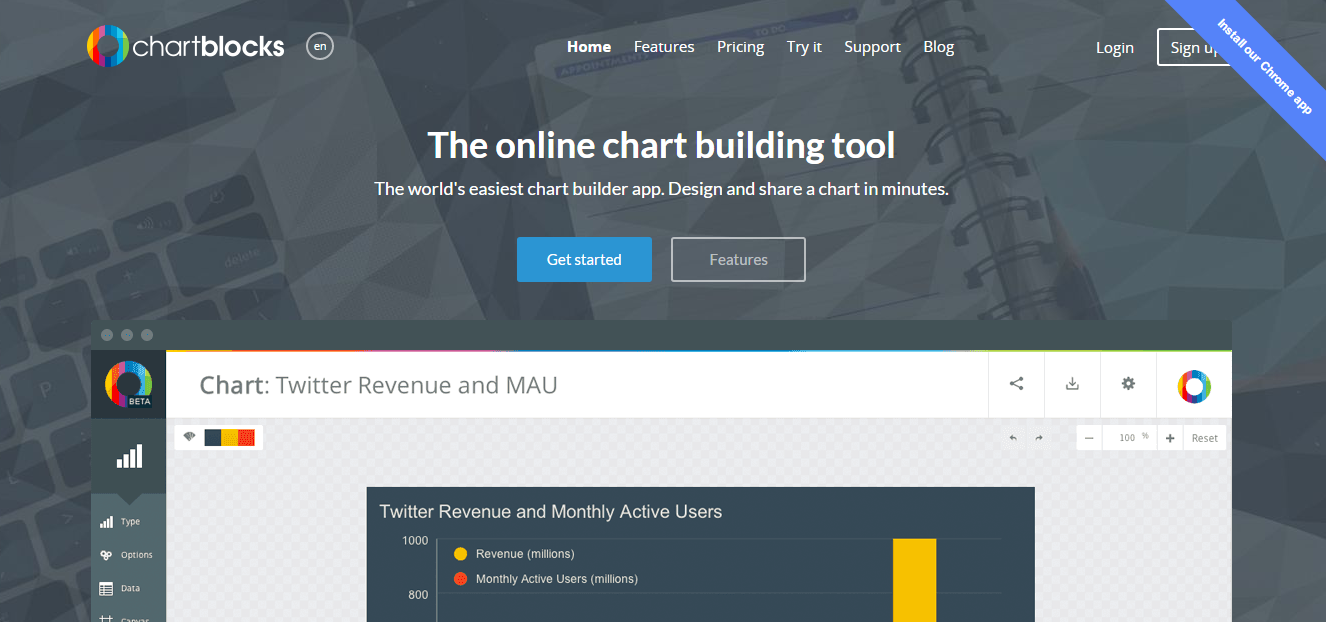
Chartblocks
Uma ferramenta que ajuda você a criar gráficos coloridos e repletos de recursos . Os dados podem ser importados de planilhas, bancos de dados ou até mesmo feeds ativos e todos os aspectos podem ser personalizados.

Os gráficos são projetados usando HTML5 e Javascript, portanto, são otimizados para dispositivos móveis e podem ser incorporados diretamente em sites de terceiros, como sites e redes sociais como Twitter e Facebook.
Além disso, o gráfico acabado pode ser salvo em formato vetorial, o que significa que pode ser redimensionado para qualquer altura e largura sem perda de qualidade ou resolução.
Um plano gratuito está disponível que permite criar até 50 gráficos como arquivos PNG transparentes. O plano gratuito inclui até 50.000 visualizações mensais e seus gráficos podem ser visualizados publicamente.
Os planos pagos oferecem mais visualizações mensais e a capacidade de tornar os gráficos privados. No plano de menor preço e no plano gratuito, os gráficos são marcados com o logotipo Chartblocks.
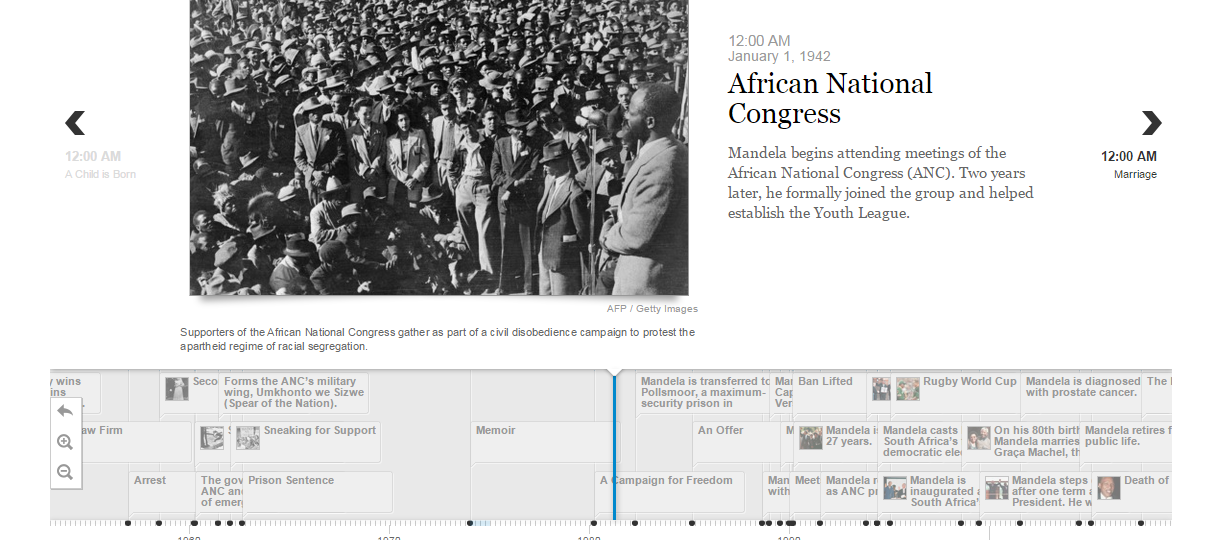
Linha do tempo
A linha do tempo é uma maneira fácil de criar uma linha do tempo interativa de eventos sobre quase tudo. A linha do tempo pode obter mídia de sites como Twitter, Flickr, Google Maps e Wikipedia, bem como sites de vídeo como YouTube, Dailymotion e Vimeo.
Ele também pode extrair arquivos de som do Soundcloud, permitindo que você crie uma experiência de mídia rica que é interativa e informativa.

Usando uma planilha do Google, você simplesmente inseriria os dados no modelo predefinido, incluindo eventos principais e secundários, datas e mídia associada. A linha do tempo, então, cria o produto acabado para você.
Quando estiver pronto, você obterá um URL concluído que poderá incorporar ao seu site, mostrando uma linha do tempo com uma apresentação de slides de mídia associada em um formato semelhante ao exemplo acima.
Ferramentas de design gráfico de mídia social
Se você deseja criar imagens incríveis para o Instagram ou fotos interessantes de perfil de mídia social para o Facebook, existe uma ferramenta de mídia social para isso.
Aqui estão alguns dos meus favoritos:
Social Image Resizer
Esta ferramenta baseada na web apresenta uma maneira rápida e fácil de pegar suas imagens existentes e redimensioná-las para uso em praticamente qualquer contexto de mídia social. Você pode transformar imagens em ícones (até mesmo favicons), bem como imagens do Facebook e Twitter .

E se você precisar de mais imagens prontas para redes sociais além do Twitter ou Facebook ?
Desygner
Esta ferramenta ajuda a criar imagens para uma variedade de redes sociais. Além do Twitter e do Facebook (fotos de capa e perfil), você pode criar imagens para usar no Snapchat, YouTube, Tumblr e Pinterest.
Eles oferecem um plano gratuito com milhares de imagens gratuitas.
Com essas ferramentas, você nunca ficará sem visuais profissionais exclusivos para suas páginas de rede social.
Claro, agora a questão é - onde você encontra gráficos?
Existem muitos sites de fotos online , mas para aqueles que estão apenas começando com os gráficos, também existem muitas imagens e fotos gratuitas (mesmo para uso comercial) que você pode usar.
Onde encontrar imagens para conteúdo visual
Um dos maiores desafios a superar ao projetar seus próprios gráficos é encontrar imagens pré-fabricadas que você possa usar como ponto de partida. Felizmente, esses sites tornarão a localização de imagens e ícones para seus projetos (mesmo os comerciais) tão fácil quanto pesquisar e baixar.
Ícone Plano
O Flat Icon contém mais de cinco milhões de ícones e adesivos para escolher. Isso inclui todos os ícones comuns de estilo de computador (cursores, ponteiros e semelhantes), mas também incluem ícones de uma variedade de outras coisas, como pessoas, objetos, animais e muito mais.
Muitos dos ícones são de uso gratuito com a devida atribuição ao autor.
The Noun Project
Um repositório de gráficos ilustrados por ícones que representam quase tudo. Qualquer um pode ser voluntário e artistas de todo o mundo criaram obras de arte em miniatura em qualquer coisa que você possa imaginar, de acampamento de verão a tatuagens.

Só porque você tem todas as ferramentas à mão, não significa necessariamente que você pode criar ótimos gráficos (embora isso certamente ajude!). Isso porque nenhum deles ensina como projetar de verdade.
Embora o assunto de como projetar gráficos do zero seja muito mais complexo do que este guia pode cobrir, existem alguns princípios básicos a serem mantidos em mente.
Conceitos básicos de design gráfico: princípios e elementos
Existem seis princípios básicos para o design gráfico. Isso se aplica se você estiver criando um logotipo para o seu site ou um folheto impresso.
Gráficos de todos os tamanhos e estilos usam um ou mais desses princípios, portanto, conhecê-los e como aplicá-los ao seu design o ajudará a criar os tipos de resultados que você mal pode esperar para exibir.
A linha
As linhas são os blocos de construção dos gráficos. Eles separam e criam fronteiras. Linhas finas e retas dão a impressão de uma aparência mais corporativa e profissional, enquanto as linhas desenhadas à mão podem mostrar um toque mais artístico ou até infantil.
Hoje em dia, muitos sites tendem a segmentar o conteúdo em grandes áreas “bloqueadas”, dividindo cada uma com uma linha para manter a rolagem do usuário. Isso não apenas oferece uma separação visual, mas também permite a transição de um pensamento para outro sem perder o visitante em um mar de conteúdo.
A forma
As formas podem transmitir significado. Pense nos sinais de PARADA octogonais; você não precisa ver a palavra STOP para saber o que é o sinal. Ou o símbolo da cruz que indica os primeiros socorros indica que esse é um lugar para se obter ajuda médica.
As formas afetam nosso mundo, nossos sentimentos e como interagimos com o mundo ao nosso redor.
As formas agudas e angulares são vistas como mais rígidas e vigorosas, enquanto as formas suaves e inclinadas têm um apelo mais feminino. Mantenha esses pontos em mente ao considerar seu público-alvo para seu novo design.
Textura
As texturas criam uma ampla gama de possibilidades de design e ainda permanecem populares nas páginas da web até hoje.
De padrões naturais como madeira e folhas a designs de fundo como papel ou quadro-negro, a textura comunica muito sobre a página em si, mesmo antes de você ler uma palavra.
Se você deseja criar uma certa impressão na mente de seus usuários, considere as texturas disponíveis que se prestam a esse tipo de design.
Cor
A cor é um dos aspectos mais importantes, mas também um dos mais esquecidos, do design gráfico. É importante não apenas no design do logotipo e do site, mas também na impressão.
A cor e seus vários tons (veja mais sobre isso em Valores de cor abaixo) têm significados muito diferentes para visitantes de todo o mundo. Dependendo da linguagem e do coloquialismo, as cores também podem transmitir sentimentos .
Por exemplo, muitas pessoas associam “ser ecológico” a fazer coisas que são boas para o meio ambiente. Mas quando alguém está “verde” de inveja, isso pode transmitir uma sensação de ciúme.
É por isso que é importante equilibrar adequadamente as cores com outros aspectos de sua página ou design para que você crie uma associação positiva nas mentes dos visitantes.
Mesmo que você tenha se esforçado muito para escolher um esquema de cores apropriado, ainda há o tom, o matiz e o grau de claridade ou escuridão da cor que podem alterar sua percepção.
Valores de cor
O valor de uma cor é a intensidade de sua claridade ou escuridão. Por exemplo, o laranja pode ser percebido como uma cor de calor, simpatia e confiança, mas uma vez iluminada em um tom mais pêssego, pode dar uma vibração mais feminina e reconfortante.
Escurecer uma cor pode torná-la mais sinistra ou inacessível. Muitos sites corporativos seguem o esquema de cores “azul escuro e cinza” que, embora pareça “seguro”, também pode ser desagradável para os consumidores e fazer com que eles se sintam como se a empresa fosse fria e indiferente.
É muito para se manter em mente, mas ter algum conhecimento básico de como as cores afetam seu usuário e como você deseja que seu design seja visualmente percebido e compreendido pode fazer uma diferença significativa em quão bem ele ressoa com seu grupo demográfico escolhido.
Espaço
O espaço é o último dos princípios do design gráfico, mas certamente não é o menos importante. Você pode ter ouvido o termo “espaço em branco” antes - significando a área de uma página sem elementos gráficos ou cor.
Ter espaço em branco suficiente em uma página dá a cada elemento individual uma sensação de "espaço para respirar". Ter muito espaço em branco pode fazer com que uma página pareça que os elementos estão flutuando por todo o lugar, sem nenhuma coesão real.
Como todos os outros princípios de design gráfico abordados aqui, você precisa equilibrar cuidadosamente o uso do espaço para evitar que seu gráfico pareça muito confuso ou vazio.
Como melhorar suas habilidades de design gráfico
Depois de ter um firme entendimento dos fundamentos, você desejará diversificar e experimentar coisas novas.
Mesmo que sua habilidade artística termine em desenhar um stickman (e instável nisso!), Melhorar suas habilidades de design gráfico é mais sobre ser observador e perceptivo, em vez de ter uma habilidade artística incrível.
Estude designers gráficos famosos
Ter as ferramentas e conhecer os princípios básicos do design gráfico irá levá-lo longe, mas um dos ingredientes mais importantes para um ótimo design gráfico é a criatividade. Ao contrário da crença popular, a criatividade não nasce, é aprendida e feita através da prática.
Que melhor maneira de praticar e aprender do que ver o que os outros fizeram?
Por exemplo, você pode não ter ouvido falar de um designer gráfico chamado Paul Rand, mas certamente já viu seu trabalho :

Em grande parte autodidata, o melhor conselho de Rand para aspirantes a designers gráficos era “você não precisa ser original. Você apenas tem que ser bom. ” Mesmo que você não estivesse familiarizado com o logotipo da marca, Paul estava determinado que, eventualmente, você o faria.
Um de seus designs de pôster corporativo mais famoso reflete essa insistência:

Criar um arquivo de furto
A melhor maneira de começar é olhando em volta. Confira sites como Dribbble e Behance para portfólios de design que você gosta e siga esses designers para que você obtenha atualizações quando eles adicionarem novas seleções aos seus portfólios.
Crie seu próprio pequeno “arquivo de furto” de ideias, conceitos e imagens que você gosta. Lembre-se de que mesmo os designs mais complicados podem ser divididos em suas peças principais - formas e linhas.
Quando você aprende o processo por trás do design, pode trabalhar em como recriá-lo sozinho.
Se você gosta do que vê, aprimore um pouco mais suas habilidades e aprenda sobre filtros e camadas - componentes essenciais das ferramentas de design gráfico de primeira linha, como Photoshop e Illustrator.
Obviamente, não estou defendendo que você viole os direitos autorais de outra pessoa . Tudo neste guia tem o objetivo de orientar você no processo de aprendizagem para criar seus próprios gráficos sem nenhuma experiência inicial.
Não tenha medo de imitar aqueles cujo estilo você gosta. Com o tempo, você irá refiná-lo e criar seu próprio estilo.
Não tenha medo de pedir feedback
I t pode ser difícil de pedir feedback sobre o seu trabalho - especialmente quando você está apenas começando.
Você está ansioso. Inseguro de si mesmo. Com medo de críticas.
Todos nós já passamos por isso. Não tenha medo de pedir feedback. No entanto, em vez de dizer "O que você acha disso?" pergunte "Como posso tornar isso melhor?"
As pessoas não vão querer criticar abertamente o seu trabalho, então perguntar o que elas acham que vai lhe render algum elogio - mas elogio não é o que buscamos - estamos buscando melhorias.
Alguns comentários são bem-intencionados, mas quando colocados em seu design, o resultado final ficaria terrível. Tudo bem também. Como designer, você está livre para dispensar qualquer ou todos os comentários.
No entanto, reserve um tempo para refletir sobre as críticas antes de descartá-las. Falta algo na peça? Será que comunicar a marca ea mensagem bem? É algo que outras pessoas gostariam de compartilhar em suas próprias páginas de mídia social?
Lembre-se, todo mundo já foi um iniciante. Alguns podem ter mais talento artístico ou criativo do que outros, mas não é algo que não possa ser desenvolvido com o tempo.
Dedicar um tempo para aprender as habilidades por trás dos grandes designs gráficos o ajudará a apreciar e admirar ainda mais o trabalho que eles envolvem.
