 |
| Edição de sites completos em WordPress: tudo o que você precisa saber |
WordPress Full Site Editing (FSE) representa uma mudança emocionante na forma como os usuários do WordPress projetam e desenvolvem sites. No entanto, a mudança nem sempre é fácil. Como proprietário de um site, você deve estar se perguntando o que é esse novo recurso e como se preparar para ele.
Nós estamos aqui para ajudar. Neste artigo, apresentaremos a você o que é WordPress Full Site Editing e por que é importante para usuários do WordPress.
Então, se você quiser experimentar por si mesmo, mostraremos como experimentar o editor de site completo antes de ser lançado oficialmente. Ao dar uma olhada nas novas ferramentas introduzidas no WordPress 5.8 e instalar o plug-in Gutenberg autônomo, você pode testar a próxima fase do design do WordPress.
Uma introdução ao WordPress Full Site Editing (FSE)
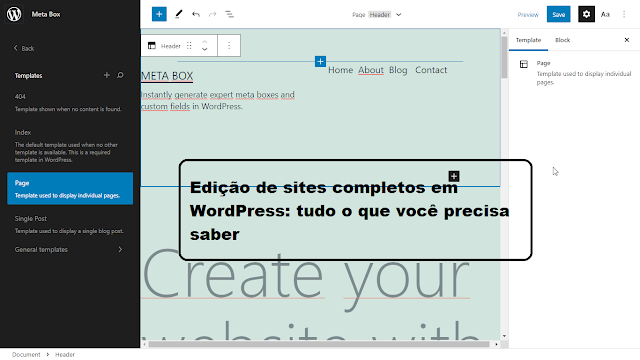
Quando você cria um site WordPress, normalmente define alguns elementos globais. É qualquer conteúdo que aparece em várias páginas, como cabeçalho, rodapé ou menu de navegação do seu site. Tradicionalmente, os proprietários de sites têm trabalhado com esses elementos globais no WordPress Customizer :
Os sites WordPress também consistem em elementos de página. Como o nome sugere, esses recursos aparecem em páginas específicas, como um vídeo incorporado em sua última postagem de blog. Você pode adicionar esses elementos por meio do editor do WordPress:
O promissor WordPress Full Site Editing (FSE) se propõe a quebrar barreiras e criar uma única interface onde você pode trabalhar com elementos de página e elementos globais. Depois que o FSE for lançado no WordPress Core, você deverá ser capaz de construir um site inteiro usando apenas blocos de Gutenberg .
Por exemplo, se você quiser personalizar o cabeçalho do seu site, poderá projetar seu layout usando blocos com Edição Completa do Site. Da mesma forma, você também poderá usar blocos para controlar o layout de suas postagens de blog, a página que lista todas as suas postagens de blog e assim por diante.
Edição de sites completos em WordPress: tudo o que você precisa saber
Como a edição completa do site pode beneficiar seu site
Como uma interface única, o FSE promete tornar mais fácil projetar e construir um site mundialmente famoso. Assim que o FSE entrar no ar, você poderá definir elementos globais e fazer alterações específicas da página sem ter que navegar entre dois editores. Por exemplo, você pode usar o editor de site completo para definir o título do seu site. Você pode então usar exatamente o mesmo editor para substituir o título de uma página da web específica.
Imediatamente, você está trabalhando com mais eficiência. Isso também significa que você só precisa aprender um único fluxo de trabalho para fazer alterações no nível do site e editar páginas da web individuais. Isso pode ajudar os recém-chegados ao WordPress a se familiarizarem mais rapidamente.
Como você pode editar no nível global e de página simultaneamente, o FSE pode ajudá-lo a melhorar a qualidade do design final. Em vez de alternar constantemente entre diferentes editores e, em seguida, revisar o produto acabado, você pode ver exatamente como o layout concluído ficará enquanto você o edita. Isso incentiva os proprietários de sites a experimentar e explorar seus layouts de uma maneira que é difícil de conseguir quando o processo de design é dividido em duas interfaces totalmente separadas.
Edição de sites completos em WordPress: tudo o que você precisa saber
Como usar a edição de site completo no WordPress
O FSE pode estar em andamento, mas algumas de suas funcionalidades já estão no software WordPress principal.
O WordPress 5.8 introduziu alguns recursos que abrirão o caminho para o editor de site completo. Isso inclui a capacidade de adicionar blocos às áreas de widget do seu site , como a barra lateral ou rodapé:
Em última análise, o objetivo do FSE é permitir que você construa um site inteiro usando nada além de blocos de Gutenberg. Adicionar suporte de bloco às áreas de widget marca outra etapa para tornar os blocos o novo padrão no WordPress.
O WordPress 5.8 também adicionou alguns novos padrões e blocos, incluindo Query Loop. Você pode usar este novo elemento para exibir os tipos de postagem em qualquer página. Isso o torna perfeito para criar uma página destacando todas as suas postagens mais populares ou para exibir conteúdo relacionado no final de uma postagem de blog. Crucialmente, agora você pode criar essas páginas sem ter que escrever uma única linha de código:
Ao trabalhar com o Query Loop, você pode especificar exatamente quais informações este bloco deve exibir. Por exemplo, você pode incluir o título da postagem, imagem em destaque ou trecho.
Por fim, o WordPress 5.8 também permite criar modelos de postagem personalizados usando blocos :
 |
| Edição de sites completos em WordPress: tudo o que você precisa saber |
1. Prepare seu ambiente
O FSE é atualmente classificado como um recurso experimental, o que significa que não é adequado para uso em seu site ao vivo. Por esse motivo, recomendamos a criação de um ambiente de teste privado onde você pode experimentar com o editor de site completo.
Você pode criar um site WordPress local usando um serviço como o Local by Flywheel . Como alternativa, você pode criar um ambiente de teste .
Assim que tiver um local de teste seguro, você pode instalar e ativar o plugin Gutenberg. Se você já tem este plug-in, vale a pena verificar se você está executando a versão mais recente:
Também recomendamos que você use o PHP 7.3 ou superior. Se não tiver certeza de qual versão do PHP está alimentando seu site WordPress, você pode verificar usando a ferramenta de integridade do site .
No painel do WordPress, navegue até Ferramentas> Saúde do site . A Verificação de saúde executará automaticamente uma análise de segurança e desempenho e exibirá os resultados:
Selecione a guia Informações . Você pode clicar para expandir a seção Servidor , que deve exibir sua versão atual do PHP.
Se estiver usando uma versão desatualizada do PHP, você poderá atualizar manualmente a partir do painel de controle do seu provedor de hospedagem. Por exemplo, os usuários do cPanel podem mudar sua versão do PHP usando a ferramenta PHP Selector. Como alternativa, você pode precisar entrar em contato com seu provedor de hospedagem diretamente e solicitar uma atualização.
2. Instale um tema que suporte WordPress Full Site Editing
Nem todo tema oferece suporte à edição de site completa do WordPress, então você precisará instalar um tema baseado em bloco. Há vários temas projetados para oferecer suporte ao FSE. Você pode encontrá-los usando o filtro Full Site Editing no diretório de temas do WordPress.org .
Para este exemplo, usaremos o tema Blockbase . Blockbase é criado pela Automattic, que é a empresa por trás do WordPress.com e do WooCommerce .
Blockbase é um layout simples que vem com uma seleção de modelos minimalistas e configurações de design. Essa simplicidade torna o Blockbase um ótimo tema para experimentar a Edição Completa de Site.
Após instalar e ativar o Blockbase, você deverá ver uma nova opção: Site Editor (Beta) . Esta é uma versão experimental do editor completo do site. Agora que você tem tudo no lugar, está pronto para dar uma volta pelo FSE.
3. Personalize o seu site
Agora você pode editar qualquer elemento na tela clicando nele. Quando você seleciona um item, o editor do site completo exibe algumas informações básicas sobre esse item na parte inferior da tela:
Uma barra de ferramentas flutuante também aparecerá. Você pode usar as opções nesta barra de ferramentas para editar o elemento selecionado. Por exemplo, se você clicar em um título, poderá alternar entre os estilos de título H1-H6 ou alterar seu alinhamento:
Para adicionar mais elementos globais e de página, passe o mouse sobre a seção onde deseja inserir este elemento. Você pode então selecionar o botão + quando ele aparecer. No pop-up subsequente, escolha o item que deseja inserir, como uma imagem ou um bloco de texto:
Esteja ciente de que esta é uma versão experimental do FSE. Provavelmente, não é 100% assim que o editor de site completo funcionará quando for finalmente lançado no WordPress Core.
Apesar disso, ainda é útil obter alguma experiência prática com o FSE. Supondo que você seguiu nosso conselho e criou um ambiente de teste seguro, vale a pena gastar algum tempo experimentando os vários recursos do FSE para ver quais efeitos diferentes você pode criar.
Experimente o WordPress Full Site Editing hoje
Vamos recapitular rapidamente como você pode obter alguma experiência prática com o FSE hoje:
- Prepare seu ambiente.
- Instale um tema que ofereça suporte à edição completa do site, como o tema Blockbase.
- Personalize seu site com edição completa do site.
Para saber como o editor de blocos de Gutenberg funciona em geral, você pode verificar nossa introdução ao editor e seus blocos .
Você tem alguma pergunta sobre o promissor FSE? Vamos falar sobre eles na seção de comentários abaixo!